ある日、Google様からメールが届きました…。
内容は「おめ~の hreflang タグ の使い方がまちがってんぞです!」とのこと。
「なんじゃそりゃ??????」
と、最初は「???」でしたが、よくよく思い返してみると…「あ、Search Console からのアドバイスで前に設定したな~」と…。
ながら作業で対応したので、きっとどこかミスったんでしょう。
たいした影響もなさそうだし「ほっとくか?」とも思ったんですけど、なんとなく気持ちが悪いのでサクッと対策方法を調べてみました。
あらためて原因を確認する
さてさて、対策するにも原因がわからんと手の打ちようがないのでキチンと確認してみます。
「Search Console」で検出されたエラーを確認する
Googleから通知されたメールからも辿れますが、「Search Console」のダッシュボードを開き、「検索トラフィック → インターナショナル ターゲッティング」から確認できるようです。

ふむふむなるほど…、で、リターンリンクとはなんぞや???(;´Д`)?
よくわかりません…。
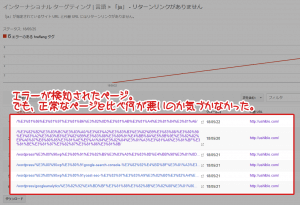
わからないことは一旦保留、続いて該当エラーを開いて対象ページを見てみます。

ん~~~~、指摘されていたページも確認しましたが、正常なページとの違いがイマイチ掴めません。
わからないので原因の当たりをつけてみる
エラーが出るようになったのは、「https://www.ushiblo.com/ の検索パフォーマンスを改善できます」というメッセージにそそのかされて対応してからと予想。
このときに加えた変更ですが、多言語化関連でタグを一つ追加したのを覚えてます。
// ヘッダーにタグを追記
function add_tag2head() {
// hreflangの指定(Search Console 対応)
echo '<link rel="alternate" hreflang="ja" href="https://www.ushiblo.com/" />' . "\n";
}
add_action('wp_head', 'add_tag2head');
ここで追加したのは、「hreflang」を指定したリンクタグ(echo で書き出してるやつね)。
これはGoogleのヘルプを斜め読みしながらコピペで追加したもので、正直、詳しい使い方はわかっていません。
しかし、最初のメールでも「hreflang」タグと言ってるし、きっとこのタグの使い方が間違ってるんだろ~な~、と当たりをつけたところで改めて使い方を調べてみます。
そもそも「hreflang」タグとは?
ヘルプを読んだ感じでは、検索エンジンからサイトを開いたとき、閲覧者に適した言語ページを自動で表示させるための仕組み、っぽいです。
詳細は「Search Console」のヘルプページに記載があるのでそっちを見たほうが正確です。

もう少し具体的に言うと
- 各言語対応のページを準備する
- 「hreflang」タグを使い、それぞれの言語に合ったページを指定する
ことで、閲覧者に合わせた言語ページを表示することができるようで、ここで問題の「hreflang」タグが使われるようなんです。
それじゃ気になる「hreflang」タグの使い方を見てみる
タグのベースはこれ。
<link rel="alternate" href="<言語に対応したページのURL>" hreflang="<言語>" /> ex. <link rel="alternate" href="http://example.com/jp" hreflang="ja" />
閲覧者(クライアント)が使用している言語と「hreflang」に指定した言語が一致した場合、「href」で指定されたページを表示しますよ、ってことらしい。
他にはこんな特徴・注意点があった。
- ヘッダー以外にも、サイトマップで指定することも可能
- HTML形式以外に、PDFなどでも使用できる
- 「hreflang」で指定したそれぞれの言語ページにも、同様の「hreflang」指定が必要
- 「hreflang」はサイトレベルではなくページレベルで使用される
ん?3つめと4つめがなんだか気になりますね。
エラーメッセージにあった「リターンリンク」ってのはこの辺のことかもね?
「hreflang」で指定したそれぞれの言語ページにも、同様の「hreflang」指定が必要とは?
ヘルプページではこう書かれています。
“URL に複数の言語バージョンがある場合、すべての言語のページで、そのページの言語を含むさまざまな語バージョンを認識させる必要があります。たとえば、サイトのコンテンツをフランス語、英語、日本語で提供する場合、日本語バージョンのサイトには、フランス語バージョンと英語バージョンの rel=”alternate” hreflang=”x” リンクに加えて、日本語バージョン自体のリンクを追加する必要があります。同様に、英語バージョンとフランス語バージョンのサイトにでも、フランス語バージョン、英語バージョン、日本語バージョンの同じリンクをそれぞれ追加する必要があります。”
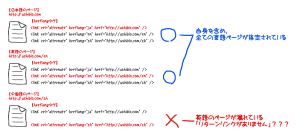
ん~、ややこしいですけど、つまりこういうことかと…。

図のように、それぞれのページにそれぞれの言語ページへのリンク設定が必要ということっぽいですね~。
ん~ちょっとわかってきました。
さらに、「hreflang」はサイトレベルではなくページレベルで使用される、ということで…
はい、そうです。
今まで「hreflang」のリンク先にブログのトップページ(https://www.ushiblo.com)を固定で指定してたんですが、ページレベルってことだとこれは間違い。
それぞれのページでは、それぞれの言語ページを指定するのが正しいってことだと思います。
原因は掴めないが「hreflang」タグを書き直してみる(今回の対策)
改めて使い方を調べ、今書き出している「hreflang」タグの使い方が間違っているな~、ってことには気づけたので、これを一旦修正してみます。
今までは下記を固定で出力していました。
<link rel="alternate" hreflang="ja" href="https://www.ushiblo.com/" />
先程も言いましたがこれは間違い。正しくは対応する言語ページのURLを指定する必要があるので、「function.php」を下記の通り直します。
// カレントURL取得
function get_current_url() {
return (is_ssl() ? 'https' : 'http') . '://' . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
}
// ヘッダーにタグを追記
function add_tag2head() {
// hreflangの指定(Search Console 対応)
echo '<link rel="alternate" hreflang="ja" href="' . get_current_url() . '" />' . "\n";
}
add_action('wp_head', 'add_tag2head');
単純ですが、「href」の中身に現在表示しているURLを動的に書き出すように変更しました。
「日本語のページは、今開いてるページですよ~」と言ってるだけなので、本来の意味での多言語化対応としては使えません。
また、この書き方だとすべてのページにタグが書き出されてしまい、404のエラーページにも例外なく出力されることになります。
404ページの仕様的に「hreflang」タグは使わないほうがいいんだろうな~、と思いつつも、条件を噛ますのが面倒で端折っちゃったのは内緒です…_(:3」∠)_
除外したければ「is_404()」とか使えば簡単にできると思います。
あとは様子をみてみましょう
結局、原因は特定できなかったものの、誤って使用していた「hreflang」タグを正しく修正はしてみました。
あとは「Search Console」のエラーとにらめっこして様子を見ようと思います。
ところで、ぶっちゃけた話をすると、、、ここのブログは日本語しか使ってないので、そもそも「hreflang」タグがいらないんですよね。エラーもタグ出力を消せば消えると思うし…
でも、折角の機会だから正しい使い方を覚えて見たいと思います。
ということでいじょ!_(:3」∠)_
その後の様子…
2018/06/20 追記
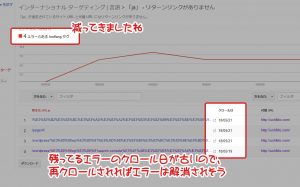
エラー件数「4件」でした。
ゆっくりですが順調に減ってますね。効果は出てるようです。
残ったエラーもクロール日を見ると古いものなので、再クロールされればエラーは解消されそうですね。

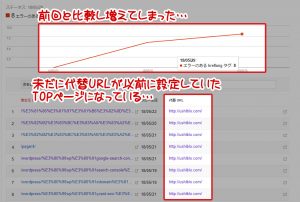
2018/05/31 追記
「へったかな~?」と思って覗いてみたら、むしろ増えていたっていうね…。

問題の代替URLは、以前、誤って設定していたトップページが依然として設定されたまま。実際には上の記事で書いてあるように対応済みです。
ほっておけば直るのか…、それとも何らかのアクションが必要なのか…。
なんとなーくですけど、「クローラーが気づいてないだけじゃね?」とも思えるので、個別送信してみようっと。
経過はまた後日!


って「Search-Console」に怒られる-サムネイル.png)

コメント