今回は Google Fonts の使い方。
別の記事書いたりサボったりしている間に Google Fonts の日本語版が正式リリースされていました…。
実は以前にも同様の記事を書いたんですが、その時はアーリーアクセスでの提供だったんです。これが2018年。…何年前だよ…って話ですけどね。
というわけで、改めて使い方などを記事にまとめてみます。
Google Fonts とは?
Google が提供している Webフォント。
多数の言語に対応していてフォントの種類も豊富。もちろん無料で利用可能。

Google Fonts の使い方
Google Fonts のサイトで気に入ったフォントを探し、CSSから読み込ませるだけ。それほど難しくないです。
具体的な手順を書いていきます。
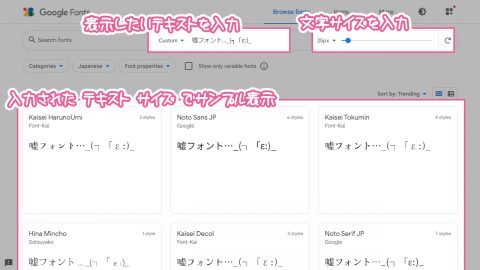
サンプルの表示
手順の前に…、Google Fonts のサイトでは任意のテキスト及びサイズを指定して表示イメージを確認することが出来ます。
フォントの雰囲気や、漢字・記号等の対応チェックに便利です。

フォントを探す
まずはフォントを探す所から。次の条件で探せます。
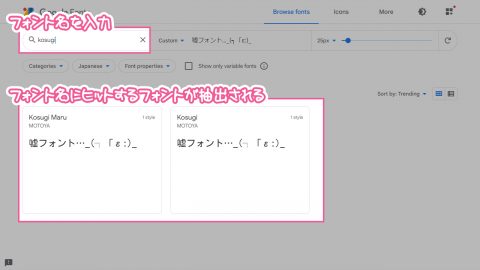
フォント名で探す
フォント名から探せます。

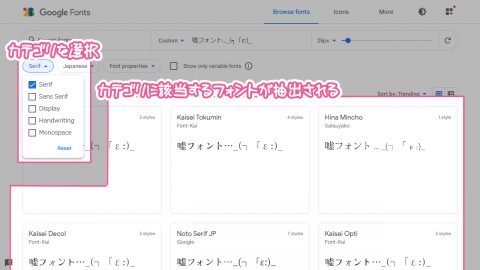
カテゴリから探す
5つのカテゴリ(フォントの特徴)から探せます。
カテゴリの意味は次の通り。
- Serif … 書き出し、書き終わりにチョンがあるもの
- Sans Serif … Serif とは逆で、チョンがないもの
- Display … 見出し向け
- Handwriting … 手書き、筆記体
- Monospace … 等倍

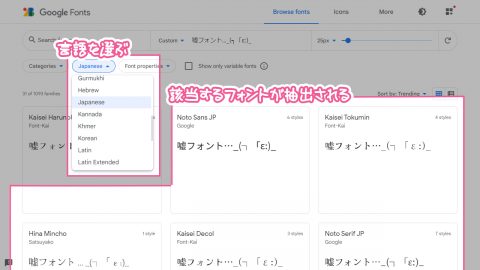
言語から探す
英語、日本語、中国語など、言語から探せます。

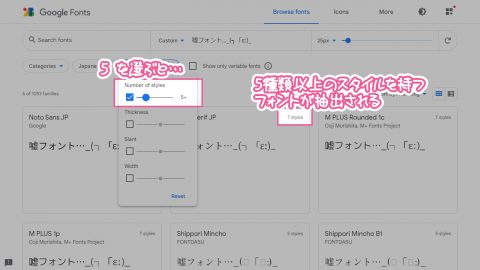
属性から探す
フォントが持つ属性から探せます。
属性は次の通り。
- Number of styles … スタイル(太さや装飾)の数

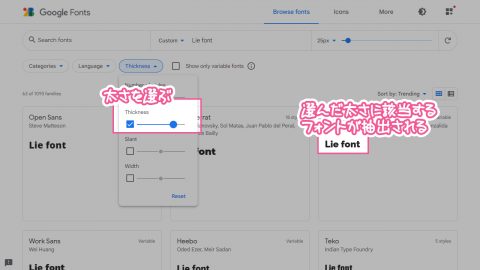
- Thickness … (線の)太さ

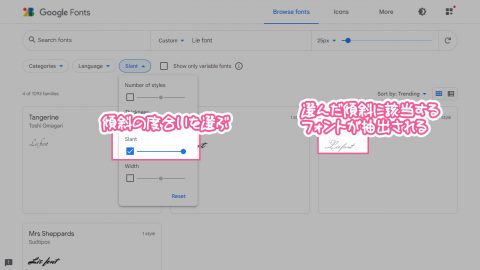
- Slant … 傾斜

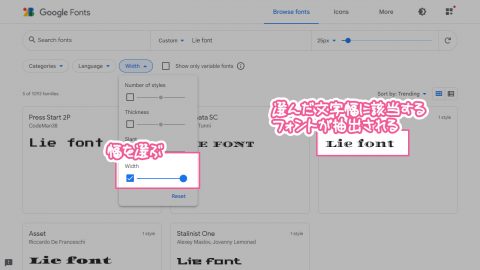
- Width … (文字の)幅

フォントを使う
それではフォントの使い方。実際にサイト(ページ)で Web Fonts を使う場合は次の作業が必要です。
- Link タグの追記(あるいは css で @import)
フォントデータの読み込みのため。 - font-family の追記
css のプロパティ定義で使うフォントを指定。
追記するコードについては Google Fonts のサイトでスニペットを用意してくれます。
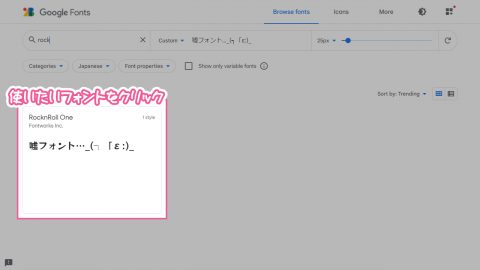
スニペットの確認方法
まずはフォントを選択。

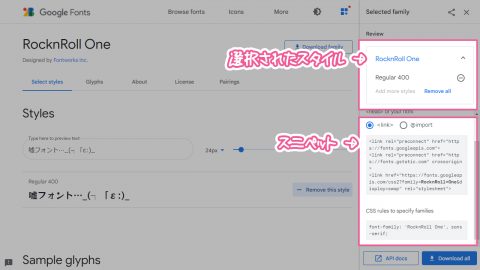
次にスタイルを選択し右上のアイコンをクリック。

サイドバーが表示され、選択されたフォント及びスタイルと、それを利用するためのスニペットが表示される。

スニペットの中身
フォントの読み込み部分は linkタグ と @import の2種類あるので、好みの形式を選べる。css で font-family プロパティを指定する部分は共通(具体的なコードは以下)。これらスニペットを自サイトの html や css に追記することで使用できます。
linkタグ
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=RocknRoll+One&display=swap" rel="stylesheet">@import
<style>
@import url('https://fonts.googleapis.com/css2?family=RocknRoll+One&display=swap');
</style>css font-family プロパティ
font-family: 'RocknRoll One', sans-serif;スニペットを使いフォントを表示してみる
CODEPEN でテスト。
See the Pen Google Fonts のテスト by Usshii (@Usshii) on CodePen.
さいごに
主に自分用に書いたので読み取り難い箇所もあるかと思いますが、Google Fonts の使い方についてまとめてみました。
冒頭で触れましたが、アーリーアクセスされていた時に同様の記事を書きまして、その時は5種類ほどしか日本語フォントがありませんでした。今は種類も増えたようで幅広く使えそうですね。
というわけで、いじょ_(┐「ε:)_




コメント