無料で使える日本語のWebフォントに「Google Fonts + 日本語」ってのがありまして、まだ正式リリースではないんですが、実際に使うことができるフォントが提供されているんです。
ただね~…、実際にお試ししたんですが、文字サイズによっては文字がかすれたり潰れたりしたんですよ~…٩(๑´3`๑)۶ミホンハキレイナノニ
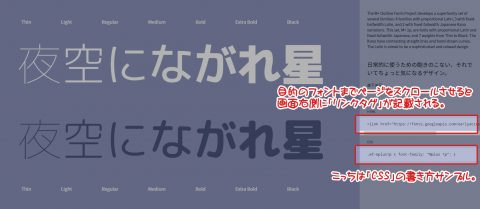
それで、文字がキレイに見えるサイズや太さを見極める目的で「文字見本」みたいなのを作って見たわけです。
汎用的なフォントの「文字見本」っぽいやつ
ブツはこれです。
See the Pen Japanese Google Fonts by Usshii (@Usshii) on CodePen.
漢字が使えるフォントを対象にフォントサイズやフォントウェイトを変えながら表示させてみましたが、ブログ本文の文字とか、見やすさが重要になる部分で使うには「ちょっと厳しいかな~?」という印象でした。
さて、記事自体はこれでおしまいなんですが、動画で言う尺的なものがすごく短い気がするので、使い方でも書いてみます。٩(๑´3`๑)۶
WordPressで「Google Fonts」 を使うには?
これは簡単で、「Google Fonts + 日本語」のサイトに書かれているフォントのリンクタグをヘッダーに追加するか、CSS内でインポートするだけ。
あとは適用したいセレクタに目的のフォントを指定すれば使えるわけですが~…、以下に私が試したときのやり方をまとめてみます。
まずは「Google Fonts」を使用できる状態にする
使用できる状態…、といっても、「Google Fonts」のサイトに記載されている「タグ」をヘッダーに追加するだけで使えるようにはなります。
「Google Fonts」のサイト

ここでは日本語のアーリーアクセスサイトのフォントを対象にしていきます。他に英語フォントのサイトもありますが、今回は趣旨と違うので省略します。
「タグ」を確認する
フォントを使用するために必要なタグ情報ですが、ページを少し下にいくとフォントごとの紹介ページがあり、その右側に記載されてます。

タグをヘッダーに追加する
タグが確認できたら、こんどはWordpressのヘッダーに追加するよう「functino.php」に処理を追加します。
「header.php」とかに直接追記しても一緒なんですが、あっちこっちいじりたくなかったので「function.php」から追加するようにしてます。
ここで使えるようにしているフォントは「M+1p」です。
// Google Fonts
function add_link_webfont() {
?>
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
<?php
}
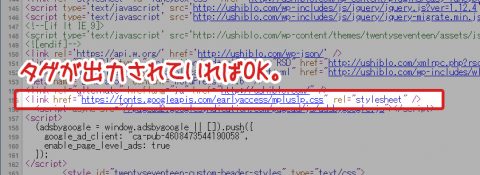
add_action('wp_head', 'add_link_webfont');キチンと追加されるとブログのソースにタグが書き出されます。

これでフォントは使える状態になりました。
「Google Fonts」(Webフォント)のデメリット
便利ですがデメリットもあります。
- 最初にフォントのダウンロード処理が入るため文字の表示が遅れる
- 通常のフォントに比べて表示に必要な処理量が増える(負荷が高い)
とかね。
最近のPCはパワーがあるとはいえ、考えて使ったほうが良さそうです。
さて結局…
デメリットでも書きましたが、Webフォントを使うと最初にページを表示したときスッと文字が出ないんですよね。細かい文字が潰れたりもするしね。
ちょっとこの辺が気になるので、今回は使うのを見送ろうかと思いました。(´・ω・`)ザンネン




コメント