GDPRの対策ってことなんですけどね…、そもそもで言っちゃえば、こんなへっぽこブログサイトなんかには必要ない対策なわけでして…。
でも、世間様ではそれなりに話題にもなっていることですし、「うしぶろ」も見た目ぐらいは対策をしてみようと思います。_(┐「ε:)_ハリボテジョウトウ
GDPRってなんやの?
毎度おなじみの「○○とは?」シリーズですけど、あんまり理解してないし、こういうときはWikiからの引用で済ませちゃいましょ。
EU一般データ保護規則(EUいっぱんデータほごきそく、英: General Data Protection Regulation、GDPR)(規則 2016/679)は欧州議会、欧州理事会および欧州委員会が欧州連合 (EU) 内の全ての個人のためにデータ保護を強化し統合することを意図している。欧州連合域外への個人データの輸出も対象としている。EU一般データ保護規則の第一の目的は、市民と居住者が自分の個人データをコントロールする権利を取り戻すこと、および、欧州連合域内の規則を統合することで、国際的なビジネスのための規制環境を簡潔にすることである[1]。EU一般データ保護規則の発効によって、1995年以来のデータ保護指令(正式には Directive 95/46/EC)[2]は置き換えられる。本規則は2016年4月27日に採択され、2年間の移行期間の後、2018年5月25日より適用される。1995年のデータ保護指令が欧州連合各国のデータ保護の断片化を招いたことから(備考 (Recital) 9)、同指令と異なり、本規則に関して欧州連合各国政府は特別に法規制を採択する必要ない[3]。ただしEU各国が特定のデータ処理について、より限定的な国内法の制定を妨げるものではない(備考 (Recital) 10)。
はっはっはっはっは。
わかんねぇな…(。ŏ﹏ŏ)ウーン?
しょうがない…、間違ってると思いますが私が説明してみるとですね…
EUのエロい人「ワターシたちのコジーンジョーウホーウをカッテにトリアツカウんじゃねえぞコノヤローども!イうこときかねーヤツらがいたらバークダイなバッキーンハらわせんぞコンチークショー!」
ということらしいです。
これだけならまだしも、電子データである「IPアドレス」や「Cookie」にまで適用範囲を広げたもんだからさぁ大変!
EUの個人情報を取り扱う企業なんかは対策するのにてんやわんやだったろうな~、Googleですらバタバタしてる感じがしてますしね。
どんな対策ができるんでっしゃろ?
要するに「カッテにトリアツかう」が問題なわけで、同意を得てから取り扱えば問題にならない(と思われる)わけです。
今回は、このへっぽこブログでできる範囲での対策になるんですが、次のようなことをやってみます。
- Google AdSense の広告設定
- Cookie の同意通知設定
とりあえず最低限のところですけど、ないよりマシな精神で進めてみましょ~。
まずは Google AdSense から対策するかね
「なんで広告?」と思われるかもしれませんが、AdSense などが配信する広告って、見た人に適した広告を表示する機能(パーソナライズド広告)があるんですよ。そしてこの機能を実現するのに Cookie が使われていたりするんですよね。ですのでその対策をまずやります。
EUの閲覧者にパーソナライズド広告を適用しない
GDPR に関しては AdSense がちゃんと(?)対策を打っていてくれてて…
Googleのエロい人「EUユーザー?アイツラにはパーソナライズド広告を表示しなきゃいいんじゃね?」という、なんとも排他的な方法が準備されてました。
方法の良し悪しはともかく、今はそれしかできないので設定していきます。
Google AdSense の管理画面を開きメニューの「 広告の許可とブロック」から設定画面が開けるようです。
設定手順
AdSense アカウントにログインします。
[広告の許可とブロック] 次へ [コンテンツ] 次へ [すべてのサイト] 次へ [EU ユーザーの同意] をクリックします。
表示される「EU ユーザーの同意」ページで、必要に応じて以下の設定を行います。※ヘルプではこう書かれていますが、私が確認したとき「広告の許可とブロック」を開くとエラーになり、確認できなかったため一応抜粋文を引用しました
設定画面では「パーソナライズされていない広告」を選択肢保存するだけ。これで完了のようです。

続いては Cookie の同意を得るようにする
広告以外にも Google Analytics あたりが Cookie を使用しているので、そもそもの対策としてサイトにアクセスされたときに同意を得るような仕組みをほしいんですが~…
٩(๑´3`๑)۶<ぷ~ら~ぐ~い~ん~!(○○えもん風に…)
ということで、お手軽にプラグインを導入してお茶を濁そうと思います。導入するプラグインは「Cookie Consent」ってやつですね。
それじゃインストールから
いつものように WordPress の管理画面から、サササッとインストール・有効化をしていきます。

設定画面を開いてみる
設定画面は WordPress管理画面の「設定 → Cookie Consent」から開けます。

設定できるタブは3種類。
- General
- Content
- Styles

英語表記ではあるんですが、それほど難しくなさそうなのでどんどん設定値を入れていきます。
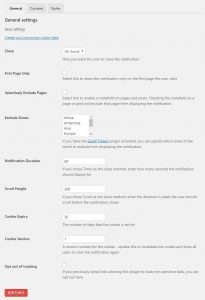
「General」タブの設定
一般設定ですかね。動作に関する設定ができるようです。

Close
Cookieの同意を促す通知を閉じるきっかけを選択します。
- On Click
クリックすることで通知を消す。 - On Scroll
画面スクロールで通知を消す。 - Timed
時間経過で通知を消す。
→私は「On Click」を選択
First Page Only
最初に表示されたページにのみ通知を表示するならチェックする。
→私は未チェック。
Selectively Exclude Pages
よくわからにゃい…。たぶん「メタフィールドで有効無効を振り分けるか?」ってことだと思うんだけど、メタフィールドの何を見てるのかが不明だった。
→私は未チェック。
Exclude Zones
通知を除外するゾーンを選べるみたい。例えば、関係のなさそうな Asia(アジア)からのアクセスでは通知を出さないようにする、とかだとおもう。
この記事を書いたときは下記の7地域が選択肢であって、複数選択する場合は「Ctrl」を押せば選択できた。スマホとかはしらん。_(┐「ε:)_
- Africa
- Antarctica
- Asia
- Europe
- North America
- Oceania
- South America
→私は未選択。
Notification Duration
「Close」に「Timed」を選択したときの消えるまでの秒数。
→私は「Timed」設定を使わないのでノータッチ。
Scroll Height
「Close」に「Scroll」を選択肢たときの消えるまでの距離(px)。
Cookie Expiry
Cookieの有効日数。ここで言っているCookieは、この通知に関するCookieだと思われる。
→特にこだわりもないのでデフォルトの30日。
Cookie Version
Cookieのバージョン。バージョンを変えちゃうと再度通知が出るようだ。
→これもデフォのまま。
Opt out of tracking
(。ŏ﹏ŏ)???
→謎なのでデフォのまま。
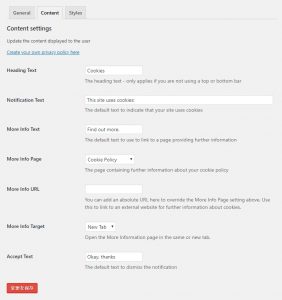
「Content」タブの設定
通知の内容についての設定。

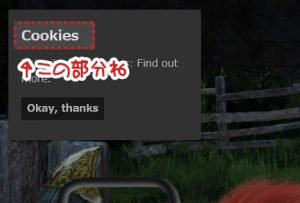
Heading Text
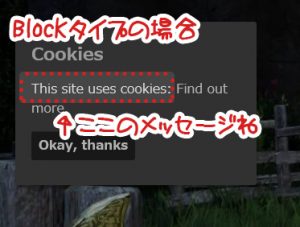
通知のタイトル。通知は2種類あるがブロックタイプの通知が該当するっぽい。

Notification Text
通知するメッセージ。


More Info Text
詳細ページへのリンクテキスト。


More Info Page
「More Info Text」のリンク先を指定する。
ここではいわゆる「プライバシーポリシー」をリンク先にするわけですが、プラグインがテンプレページを用意しているようです。ちなみに中身は下記。

画像だと見づらいかもしれないので、テキストのみ引用したもの。
Cookie Policy
This site uses cookies ? small text files that are placed on your machine to help the site provide a better user experience. In general, cookies are used to retain user preferences, store information for things like shopping carts, and provide anonymised tracking data to third party applications like Google Analytics. As a rule, cookies will make your browsing experience better. However, you may prefer to disable cookies on this site and on others. The most effective way to do this is to disable cookies in your browser. We suggest consulting the Help section of your browser or taking a look at the About Cookies website which offers guidance for all modern browsers
ん~、まぁ一般的なことを書いてあるとは思うので、これはこれで使えそうですかね~?
あっ、「About Cookies website」のリンク先はダミーっぽいので注意。
→私は自サイトのプライバシポリシーページを指定。
More Info URL
ポリシーページが外部サイトの場合はここにURLを指定する。
→私は内部ページを使ってるのでノータッチ。
More Info Target
「More Info Text」のリンクを開く際、新しいタブページで開くか(New Tab)、今開いてるタブで開くか(Some Tab)。
→私は「New Tab」を指定。
Accept Text
「同意する」旨のボタンに表示するメッセージ。


「Styles」タブの設定
通知の見た目に関する設定。

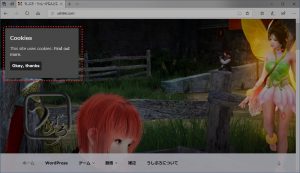
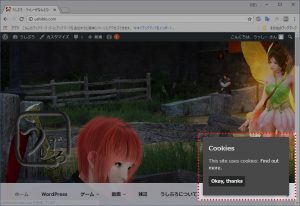
Position
通知の表示タイプと位置の指定。






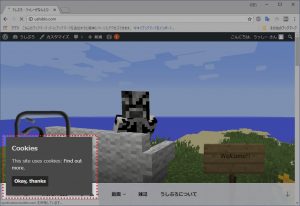
最初「Edge」でテストしてたんですが、途中から通知表示が更新されなくなったので「Chrome」で表示しています。
キャッシュの問題か、作りの問題か…、素直に動かない部分があるようです。
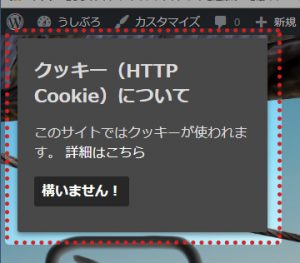
→私は「Top Left Block」を選択。
Container Class
ラッパーを追加する場合はそのクラス名を指定。
→私は使わないのでノータッチ。
Include Stylesheet
標準のスタイルシートを読み込むかどうか。
チェックを外すとスタイルシートを読み込まなくなるので、独自スタイルを適用したいときには外すといいかもね。
→私は標準で十分なのでノータッチ。
Rounded Corners
Blockタイプの通知のとき、角を丸めるかどうか。


→私はデフォルト(丸める)のまま。
Drop Shadow
Blockタイプの通知のとき、影をつけるかどうか。


Display Button With Text
ボタンを表示するかどうかだと思うが、変化を確認できなかったので不明。
→私は不明のためデフォのママ。
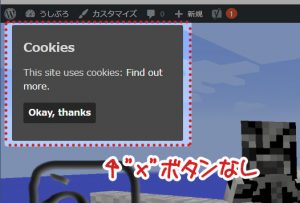
Use X Close
通知に”X”ボタンを表示するかどうか。表示した場合、同意ボタンが消えるみたい。


→私は”X”ボタンは非表示。
Text Color
通知のテキスト色。
→私はデフォ。
Background Color
通知の背景色。
→私はデフォ。
Link Color
通知内のリンクテキスト色。
→私はデフォ。
Button Color
通知内のボタンのテキスト色。(ボタンがある場合)
→私はデフォ。
Button Background
通知内のボタンの背景色。(ボタンがある場合)
→私はデフォ。
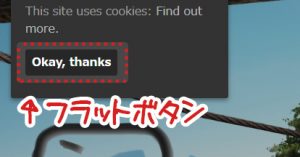
Flat Button
フラットなボタンかどうか。(?)


フラットじゃないほうが「びろ~ん」としただけで、違いがいまいちわからんとです…。
→フラットなボタン(チェック付き)をチョイス。
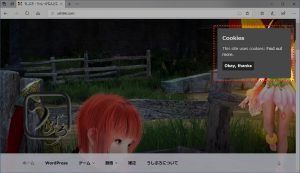
最終的にこんなんになりました

そして問題点を挙げておきます!
これで同意は取れるようになりました…。しかしですね、このプラグインには問題点があるんですよ。
- このプラグインではクッキーを作らないよう制御することはできない
- そもそもこの通知を出すためにクッキーを作っちゃってる
ここまで設定しておいてなんなんですが、GDPR対策として使うにはちょ~~っと機能不足なのかな~、、、という感じでした。
まぁ、私は使うけどね。٩(๑´3`๑)۶ハリボテジョウトウ
結局の所…
なんちゃって対策止まりだったわけですが…
まぁ、今回使ったプラグインもバージョンアップに伴って機能がグレードアップするかもしれませんし、こんな事が必要なんだな~、程度に勉強にはなったので良しとしておきます。
おしまい!∠( ゚д゚)/




コメント