ヴィジェットに新着記事を表示できるプラグイン「Recent Posts Widget Extended」。
以前、このプラグインに関する記事を書き、そこでCSSをカスタマイズしたんですが、コメントで「こんな感じにならないでしょうか~~?」という質問をいただきまして…。
その場で回答してもよかったんですが、折角だしナレッジの一つとして記事を起こしてみました。
元の記事
”https://www.ushiblo.com/wordpress/%e3%80%90wp%e3%80%91%e6%ac%a1%e3%81%ae%e8%a8%98%e4%ba%8b%e3%82%84%e5%89%8d%e3%81%ae%e8%a8%98%e4%ba%8b%e3%81%ab%e3%82%b5%e3%83%a0%e3%83%8d%e3%82%a4%e3%83%ab%e3%82%92%e8%a1%a8%e7%a4%ba%e3%81%95%e3%81%9b/″今回やりたいこと
コメントで頂いた要望の箇所を変更してみようと思います。
頂いた要望はこんな感じ。
- 文字の色
- 日付の位置
- 記事の間隔を等間隔に
- 罫線を消す
ちなみに、元にするCSSは以前の記事に書いたものをベースとします。
CSSを調整してみる
それじゃ~順番に変更してみます。
文字の色
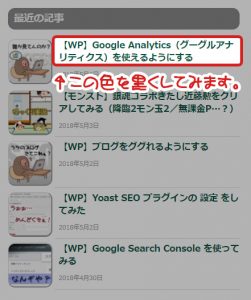
文字の色、まぁ記事のタイトルテキストの色ですが、この色を変更してみます。

CSSはこんな感じで追加すればいいかと…。
/* 追加:記事のタイトル色 */
.rpwe-block .rpwe-title > a {
color: #333; /* #xxx で色を指定する */
}
色の指定は純黒なら「#000」もしくは「black」と指定すればok。他の色を指定する場合は「css 色見本」とかでググればサンプルがいくらでも出てくると思います。
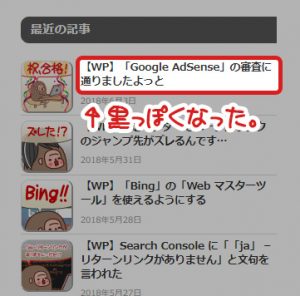
そして見た目はこんな感じになります。

日付の位置
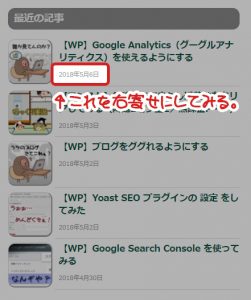
日付の表示位置ですね。今は左寄せ状態なので右寄せに変更してみます。

日付、まぁ投稿日なんですが、ここはtimeタグが使われているので、timeタグに対してのスタイルを定義します。
/* 日時 */
.rpwe-time {
display: block; /* 追加:ブロック要素にする */
text-align: right; /* 追加:右寄せする */
color: #999;
font-size: .6em;
}
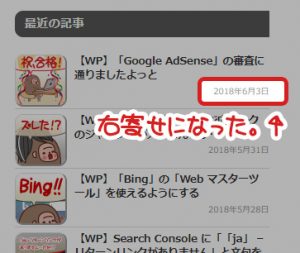
こんな感じになります。

記事の間隔を等間隔に
これについては私が飲み込めなかったので一旦パスしておきます。
タイトルとか時刻の縦位置を等間隔にってことだったのかな…(。ŏ﹏ŏ)?
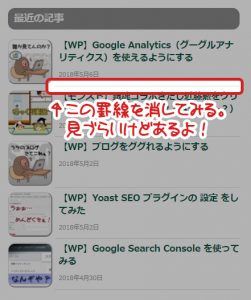
罫線を消す
今は各記事の下にうっすら罫線が惹かれていますが、これを消してみます。

この罫線は”li”タグをボーダーラインで装飾しているものなので、このボーダー指定で表示しなければ(noneにすれば)罫線は消えます。
.rpwe-block li {
margin: 0 0 .4em 0!important;
padding: 0 0 2px 0!important;
border-top: none!important;
/* 削除:border-bottom: solid 1px #ddd!important; ← 既存のボーダーの定義は消す */
border-bottom: none!important; /* 追加:ボーダーの指定を消す */
}
見た目はこんな雰囲気です。

最後に…
あんまり上手くはまとまってないかもしれませんが、参考になれば幸いです。
ってことでおしまい!∠( ゚д゚)/




コメント