着々とブログが…というよりWPのプラグインが充実してきましたが、、、今回はサムネ付きの「新着記事」をサイドバーに追加してみようと思い、「Recent Posts Widget Extended」というプラグインを追加してみます。
「Better Recent Posts Widgets」はどんなプラグイン?

え~、噂によると…、ウィジェット形式で新着記事を表示できるとかなんとか…?さらにカスタマイズも結構できるそうな…?
ということで聞きかじった情報しかまだ持ってませんので、早速インストールしてみます。
はじめの一歩のインストール
いつもどおり管理ツールからインストールしていきます。

ウィジェットを追加する
続いてはウィジェットの編集でサイドバーに「Recent Posts Extended」を追加します。

「Recent Posts Widget Extended」の設定
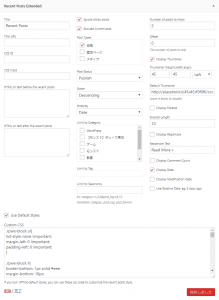
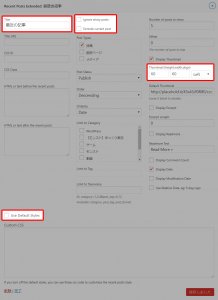
ウィジェットを追加すると下図のような設定項目が表示されますので必要に応じて変更します。

| 設定項目 | 説明 |
|---|---|
| Title | ウィジェットのタイトル |
| Title URL | タイトルのリンク先 |
| CSS ID | ウィジェットに適用する任意のIDを指定 |
| CSS Class | ウィジェットに適用する任意のクラスを指定 |
| HTML or text before the recent posts | 一覧の前に表示するHTMLもしくはテキスト |
| HTML or text after the recent posts | 一覧の後に表示するHTMLまたはテキスト |
| Ignore sticky posts | 固定投稿(Sticky posts)を無視するか |
| Exclude current post | 現在の投稿を除外するか |
| Post Types | 表示対象にする投稿の種類(通常の投稿、固定ページ、メディア) |
| Post Status | 表示対象にする投稿の状態(公開、下書き、非公開など) |
| Order | 並び順(昇順、降順) |
| Order by | 並び順の基準とする項目(日付、投稿者、タイトル、ランダムなど) |
| Limit to Category | 表示対象にするカテゴリーを指定 |
| Limit to Tag | 表示対象にするタグのIDを指定 |
| Limit to Taxonomy | 表示対象にするタクソノミー(カスタム分類)のIDを指定 |
| Number of posts to show | 一覧表示する投稿の数 |
| Offset | 何番目の投稿から表示を開始するか ※例えば、「2」とした場合… 1、2番めの投稿を飛ばして一覧表示を開始するってこと |
| Display Thumbnail | サムネイル(アイキャッチ)を表示するか |
| Thumbnail(height,width,align) | サムネイル(アイキャッチ)のサイズと配置の指定 |
| Default Thumbnail | デフォルトで表示するサムネイルの指定 |
| Display Excerpt | 投稿冒頭のテキストを表示するか |
| Exerpt Length | 何文字まで表示するかの指定 |
| Display Readmore | 「続きを読む」を表示するか ※Display Excerptが無効だと表示されないっぽい |
| Readmore Test | 「続きを読む」に使用するテキスト |
| Display Comment Count | コメントの数を表示するか |
| Display Date | 投稿日を表示するか |
| Display Modification Date | 更新日を表示するか ※Display Date が有効だと表示されないっぽい |
| Use Relative Date eg: 5 days ago | 日付を相対表示(○○日前など)にするか ※だけど実際は「○○日 ago」と表示される… |
| Use Default Styles | デフォルトスタイルを使うか ※カスタマイズする場合はチェックを外す |
ちなみに私はこんな感じにしてみました。赤枠が変更箇所です。

CSSはサンプルをもとに少し変更してみました。
これはプラグインの設定ではなく子テーマのstyle.cssに追記しています。
/*
* Recent posts Widget Extended
*/
/* ウィジェットタイトル → プロフィールに合わせる */
/* 一覧レイアウト ul li */
.rpwe-block ul {
list-style: none!important;
margin: 0;
padding: 0;
}
.rpwe-block li {
margin: 0 0 .4em 0!important;
padding: 0 0 2px 0!important;
border-top: none!important;
border-bottom: solid 1px #ddd!important;
}
/* 投稿タイトル */
.rpwe-block h3 {
clear: none;
margin: 0 0 .2em 0;
padding: 0;
font-size: .9em;
}
/* サムネイル(アイキャッチ) */
.rpwe-thumb {
margin: 0 .6em 0 0;
padding: 0;
border-top: solid 1px #ddd;
border-left: solid 1px #ddd;
border-right: solid 2px #999;
border-bottom: solid 2px #999;
border-radius: 10px;
}
/* 投稿記事 */
.rpwe-summary {
font-size: 12px;
}
/* 日時 */
.rpwe-time {
color: #999;
font-size: .6em;
}
/* コメント */
.rpwe-comment {
color: #bbb;
font-size: 11px;
padding-left: 5px;
}
/* 左回り込み */
.rpwe-alignleft {
display: inline;
float: left;
}
/* 右回り込み */
.rpwe-alignright {
display: inline;
float: right;
}
/* 中央 */
.rpwe-aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.rpwe-clearfix:before, .rpwe-clearfix:after {
content: "";
display: table!important;
}
.rpwe-clearfix:after {
clear: both;
}
.rpwe-clearfix {
zoom: 1;
}
表示してみる
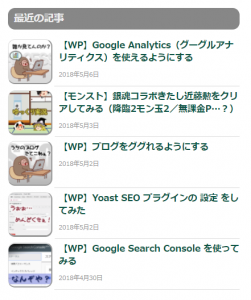
実際に表示するとこんな雰囲気です。

というわけで完了!
英語に若干苦しめられましたが、それ以外はそれほど難しくもなく設置できました。
CSSとかもっと上手く使えれば良くなるんでしょうけど、今のところはこのぐらいで我慢します。_(┐「ε:)_




コメント
こんにちは。
サイドバーに新着記事を表示させるプラグインを探していてこのページに辿りつきました。
Recent Posts Extendedをデフォルトの状態からCSSを追加することで、非常にまと
まとまった表示になっていますね。
私も同じようにカスタマイズをしたいのですが、CSSの知識が皆無ですので、左下にあるCSSの設定に追加する方法(記述)を教えていただけないでしょうか。
希望は
①文字の色 青色→黒に変更
②日付 左下→右下に移動
③記事の間隔を等間隔にする
④枠線をなしにする
よろしくお願い致します。
コメントありがとうございます。
>左下にあるCSSの設定に追加する方法(記述)を教えていただけないでしょうか。
たとえば、このページに掲載してあるCSSをコピーし、「CSSの設定」に貼り付ければスタイルが有効になると思います。
ちなみに、設定にある「CSSの設定」欄には一般的なCSSが記載できます。ここで書いたCSSはhtml上に直接スタイル定義として書き出されるだけです。
>希望は~
CSS作成屋さんじゃないのでどうしようかと思いましたが…、補足記事として要望にあった箇所のCSSの書き方をまとめてみました。
このページのCSSをベースとして、それを手直しする形で書いたつもりです。
それと③については要望が汲み取れずスルーしてます(^_^;)
http://www.ushiblo.com/wordpress-css-plugin-rpwe-customize/
※注意点ですが、使用されるテーマによっては競合などの問題でうまくいかないかもしれません。