ブログ記事に貼り付ける画像なんですがね、境界線が無いためか白い画像だとふわふわした印象なんですよね。
で、画像に枠をつけて境界線を強調してみようと思います。
どんな方法がある?
さて、WordPressで表示する画像に枠をつける方法ですが、ざっくりとこんな方法があるみたいですね。
- CSSで枠をつける
- 画像そのものに枠を書いちゃう
- プラグインを使っちゃう?
まぁ~、それぞれ一長一短ありそうですが順番にやってみます。
CSSでやってみる
これが最も一般的で簡単な方法だと思います。「WordPress 画像 枠線」とかで検索をすると引っかかるのは概ねこの方法でした。
やり方は、テーマ(子テーマ)の「style.css」にちょちょっとスタイルの定義を書き足すくらい。
下記は、適当に作った装飾ですが、Result のような効果が画像に付きます。
See the Pen border by Usshii (@Usshii) on CodePen.
それじゃ~やってみます!
クラスを使い任意の画像を装飾する
まずはCSSのクラスを使う方法。任意の画像に効果を適用することができます。
style.css に次のようなスタイル定義を追記します。
/*
* 画像
*/
/* 枠線のスタイル定義 */
.fb { /* セレクタでクラス名を決める */
border: solid 1px #cccccc; /* 枠線 */
box-shadow: 5px 5px 5px #909090; /* 影 */
}6行目でクラス名を定義してるんですが、ここでは「.fb」という名前を定義しました。
もちろんこの段階では何も変化はしません。スタイルを適用するには、作成したクラスを html タグに割り当てる必要があります。
WordPressの記事内で扱う画像にCSSクラスを割り当てるには、記事の編集ページで画像を選択し、ブロック設定の最下部「高度な設定」内の 追加 CSS クラス にクラス名を入力すると割当できます。

あとは記事のプレビューから効果は確認できます。
imgタグにスタイルを適用する
画像一枚一枚クラス名を入力するのは割と手間がかかるので、今度は imgタグ に対してスタイルを適用してみます。
今回、style.css に追記する定義はこれ。
/* 枠線のスタイル定義 */
.single-post #primary img { /* 投稿、記事ブロックのイメージタグを指定 */
border: solid 1px #cccccc; /* 枠線 */
box-shadow: 5px 5px 5px #909090; /* 影 */
}
/* ※SeventeenTwentyテーマの場合 */ざっくりな指定方法ですが、このCSSで投稿ページ(.single-post)の記事部分(#primary)にある imgタグ 全てが対象になります。

対象をキチンと考えて指定しないとレイアウト崩れ等起こりやすいですが、纏めて指定できるので楽です。
スタイルをタグに直指定する
メンテナンス性の関係で私は使うつもりは無いですが、子テーマを準備したりするのが面倒な場合、直接スタイルを適用させることもできるようです。
一応、これもやってみます。
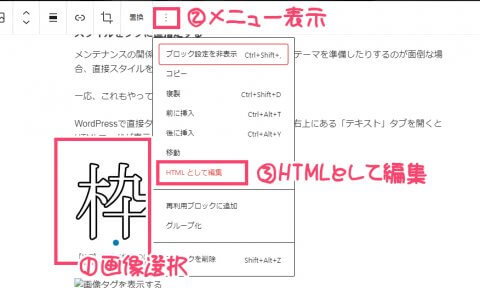
WordPressで直接タグを編集する場合、記事編集部分の右上にある「テキスト」タブを開くとHTMLコードが表示されます。

imgタグに style=”~~” を直接指定することで、スタイルを適用することができます。

画像に枠を書いちゃう
これは~、枠を描き込んだ画像を使う、というだけですね。
PhotoShopなどの画像編集ソフトで縁取りするだけの単純編集なので、スポット的に用いるのであればCSSより手間は少なそうです。
でも、大量の画像を扱うとなるとやっぱりCSSで枠付したほうが色々と融通がききますよね。
プラグインに抱っこしちゃう?
ん~~、なにかしらあるだろうと探してみたんですが、更新されてなかったり有料っぽかったりでパッとしたものは見つからず…。
まぁ、この程度のことでプラグイン化する必要も無いということなんでしょうけど…
一応、下記を見つけましたが、、、う~ん?
よ~く探せば何かしらあるかな~?
結局のところ…
メンテナンス性とかを考えるとCSS一択…でしょうかね。あとは状況次第(`・ω・´)




コメント