おひさしブリーフ(?)な WordPress 記事の投稿です。
今回は、 WordPress 記事ページの下の方によくある、「次の記事」や「前の記事」のリンク、これにサムネイル(アイキャッチ画像)を追加で表示したかったので、やり方を調べてみました。
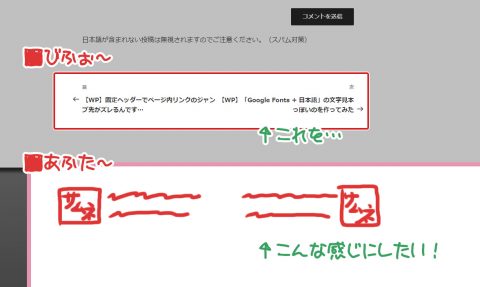
やりたいこと
こういう事がしたいです。

どうやろう?
色々調べてみたんですが、個別ページ用のテンプレートになる「single.php」に変更を加える方法が簡単そうでした。
「single.php」とは?
前述した通り、Wordpress の記事のページを表示させる為のテンプレートです。これは使っているテーマによって中身が異なります。私のブログサイト「うしぶろ」は「Twenty Seventeen」という WordPress 標準のテーマを使用してるので、これの「single.php」を少し変更してサムネイル表示を実現してみようと思います。
事前準備
テーマのカスタマイズにはほぼ必須。子テーマの準備をしておきます。
…まぁ、なくてもいいっちゃいいんですけどね。(´ε` )イチオウネ…
「single.php」に変更を加える
では作業に入る…前に、私の環境を書いておきます。
親テーマのパス
/wp-content/themes/twentyseventeen
子テーマのパス
/wp-content/themes/twentyseventeen-child
まずは「single.php」をコピーする
親テーマの「single.php」を子テーマにコピーします。
/wp-content/themes/twentyseventeen/single.php (親)
↓
/wp-content/themes/twentyseventeen-child/single.php (子)
コピー完了で子テーマ側の「single.php」が有効になるはずです。
既存の「次・前の記事のリンク」を一旦消す
今表示されている「次・前の記事のリンク」を一旦消します。
出力してしている箇所は先程コピーした「single.php」の30行目付近、次のコードが該当するようでした。
the_post_navigation(
array(
'prev_text' => '<span class="screen-reader-text">' . __( 'Previous Post', 'twentyseventeen' ) . '</span><span aria-hidden="true" class="nav-subtitle">' . __( 'Previous', 'twentyseventeen' ) . '</span> <span class="nav-title"><span class="nav-title-icon-wrapper">' . twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '</span>%title</span>',
'next_text' => '<span class="screen-reader-text">' . __( 'Next Post', 'twentyseventeen' ) . '</span><span aria-hidden="true" class="nav-subtitle">' . __( 'Next', 'twentyseventeen' ) . '</span> <span class="nav-title">%title<span class="nav-title-icon-wrapper">' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ) . '</span></span>',
)
);これをまるっとコメントアウト。
/* 既存のナビ出力をコメントアウト
the_post_navigation(
array(
'prev_text' => '<span class="screen-reader-text">' . __( 'Previous Post', 'twentyseventeen' ) . '</span><span aria-hidden="true" class="nav-subtitle">' . __( 'Previous', 'twentyseventeen' ) . '</span> <span class="nav-title"><span class="nav-title-icon-wrapper">' . twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '</span>%title</span>',
'next_text' => '<span class="screen-reader-text">' . __( 'Next Post', 'twentyseventeen' ) . '</span><span aria-hidden="true" class="nav-subtitle">' . __( 'Next', 'twentyseventeen' ) . '</span> <span class="nav-title">%title<span class="nav-title-icon-wrapper">' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ) . '</span></span>',
)
);
*/
この状態で「次・前の記事のリンク」を見ると、リンクが消えていました。
新たに「次・前の記事のリンク」を出力(表示)させる
続いて、サムネを加えた「次・前の記事のリンク」を出力するためのコードを、先程コメント化した後に追記します。
(…PHPよく知らずに組んだので、ヘンテコな箇所が多々あるかもしれない)
// 新たにサムネ付きナビを出力
echo '<nav class="navigation post-navigation" role="navigation">';
echo '<h2 class="screen-reader-text">投稿ナビゲーション</h2>';
echo '<div class="nav-links">';
if ( $prevPost = get_previous_post() ) { // 前の記事を取得
// 前の記事があればリンクを出す
echo '<div class="nav-previous">';
echo '<a href="' . get_permalink($prevPost->ID) . '" rel="prev">'; // 前の記事のリンク
echo '<span class="screen-reader-text">過去の投稿</span><span aria-hidden="true" class="nav-subtitle">前の記事</span>';
echo get_the_post_thumbnail($prevPost->ID);
echo '<span class="nav-title">' . get_the_title($prevPost->ID) . '</span>';
echo '</a>';
echo '</div>';
}
if ( $nextPost = get_next_post() ) { // 次の記事を取得
// 次の記事があればリンクを出す
echo '<div class="nav-next">';
echo '<a href="' . get_permalink($nextPost->ID) . '" rel="next">'; // 次の記事のリンク
echo '<span class="screen-reader-text">次の投稿</span><span aria-hidden="true" class="nav-subtitle">次の記事</span>';
echo get_the_post_thumbnail($nextPost->ID);
echo '<span class="nav-title">' . get_the_title($nextPost->ID) . '</span>';
echo '</a>';
echo '</div>';
}
echo '</div>';
echo '</nav>';
これを実行してみると、記事のタイトルと記事のサムネイルが表示されるようになりました。

これだけだと書式定義(css)が無いので必要なアイテムが出力された “だけ” ですね。
CSSで体裁を整える
というわけで、最後に見た目を整えてみます。
/* 既存のアニメーションを消す */
.post-navigation a:focus,
.post-navigation a:hover,
a:focus .nav-title,
a:hover .nav-title {
-webkit-box-shadow: none;
box-shadow: none;
}
/* ホバー時のアニメーション */
.nav-links > .nav-previous a > img,
.nav-links > .nav-next a > img {
transition: .4s;
}
.nav-links > .nav-previous a:hover > img,
.nav-links > .nav-next a:hover > img {
filter: brightness(.8);
transform: scale(1.05);
}
/* サムネイルの表示位置 */
.nav-links > .nav-previous img {
float: left;
}
.nav-links > .nav-next img {
float: right;
}
/* 境界線 */
.nav-links > .nav-previous {
padding-right: .4rem;
border-right: solid 1px #eee;
}
.nav-links > .nav-next {
padding-left: .4rem;
border-left: solid 1px #aaa;
}
/* サムネイルのサイズ調整など */
.nav-links > .nav-previous img {
width: 80px;
margin-right: .4rem;
border: solid 1px #a6a;
border-radius: 8px;
}
.nav-links > .nav-next img {
width: 80px;
margin-left: .4rem;
border: solid 1px #a6a;
border-radius: 8px;
}
/* フォントの調整 */
.nav-links > .nav-previous .nav-title,
.nav-links > .nav-next .nav-title {
font-weight: bold;
font-size: .8rem;
}cssを更新して「次・前の記事のリンク」を表示してみると、こんな感じになりました。

完了です
とりあえずですが、これで完了。
WordPress の構造や PHP をよく理解してないので色々と野暮ったい感じではありますが…。まぁ、この辺をイジればこんな感じになるのね~、程度のメモが残せたので良しとしておきます。(´ε` )モウマンゾクジャ
- 2021/09/10
記事をブロックエディタフォーマットへの変換ついでに細々と書き直しました。ちなみに現在は Luxeritas テーマに変更したのでこのへっぽこカスタムは使用していません。




コメント
すごくわかりやすくて助かりました。
ありがとうございます!
こんな適当な記事ですが、参考になったようでなによりです~。