今回は、VSCode(Visual Studio Code)でGo言語を扱う時にあると便利な拡張機能や、よく使いそうな操作等をまとめてみます。
準備というか前提というか…
Goがインストールされている前提な記事です。
インストール方法は以前に記事を書いたので下記にリンク。
ちなみに、Go公式のインストールドキュメントはこちら(英文)。
VSCodeにGo拡張機能を追加
とりあえずとりあえず、、、多分コレは必須かなと。
Goの開発チーム(もとはMSオフィシャルだった)が開発・提供している拡張機能で、コード整形やナビゲーション(定義に飛んだり戻ったり)など、Goをコーディングする上で便利な機能が色々と使えるようになります。
インストール
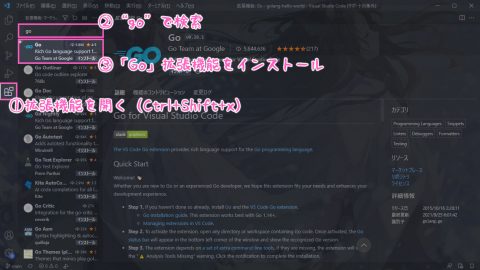
VSCodeの拡張機能から「Go」拡張機能を検索し、インストール。

「Go拡張機能」で追加される機能
こちらのドキュメントにまとめられています(英文)。
ビルド(build)
VSCodeからのGoをビルドする方法です。
VSCodeで「go build」の実行
シンプルにgo buildを実行します。
go.modがあるか確認
ビルドが実行されるとき、外部の依存関係を解決するためにgo.modが必要。
// go.mod ↓こんなんが必要
module golang-hello-world
go 1.17なければgo mod initで作ることが出来る。
go mod init <repository-url>
# e.g.
go mod init github.com/Usshii/golang-hello-world
# <repository-url> はモジュールが配置されるリポジトリURLを指定するようだが、
# 参照もヘッタクレもないプログラムなら適当な名前でも問題無さそう。
# ちなみに <repository-url> に指定した名前が go.mod の module に適用される。
# そしてビルドすると module に指定した名前で実行ファイルが作られる。go build の実行
VSCode のコマンドパレット(Ctrl+Shift+p)から、「Go: Build workspace」を実行する。(go buildとか入力すればフィルタされる)

go build の実行結果
実行ファイルが出来上がった。

デバッグ
Go拡張機能にはデバッグ機能も含まれている。
なので、コードをステップ実行したり変数の変化を観察したりもできる。
ブレークポイントの設置
行番号の左側をクリックすると、ブレークポイントの設置と撤去ができる。

デバッグの開始
VSCodeメニューの「実行」→「デバッグの開始」、あるいは F5 キーからデバッグを開始できる。
デバッグが開始されると、ブレークポイントまでコードが実行されそこで停止する。

デバッグの操作
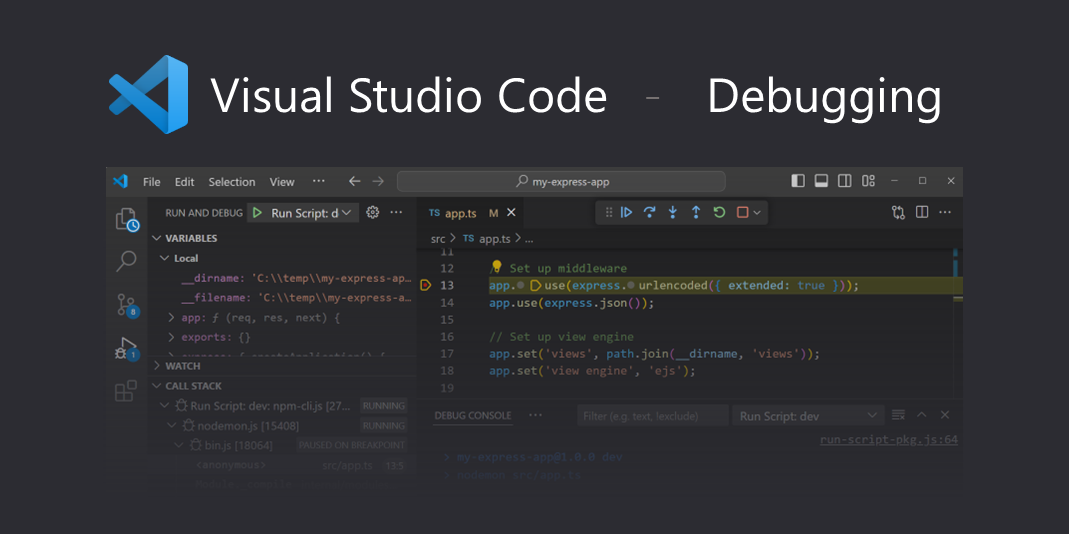
デバッグの制御は画像のパネルやショートカットキーなどから操作可能。

| No | ショートカットキー | 動作 |
|---|---|---|
| ① 続行 | F5 | 次のブレークポイントまで実行 |
| ② ステップオーバー | F10 | ファンクションの中に入らず実行 |
| ③ ステップイン | F11 | ファンクションの中に入る |
| ④ ステップアウト | Shift+F11 | 今いるファンクションを抜け出す |
| ⑤ 再起動 | Ctrl+SHIFT+F5 | プログラムを再実行 |
| ⑥ 停止 | SHIFT+F5 | デバッグを停止 |
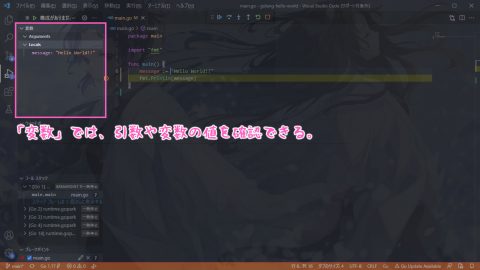
変数の確認
「変数」セクションではスコープ内の変数の状態を確認できる。

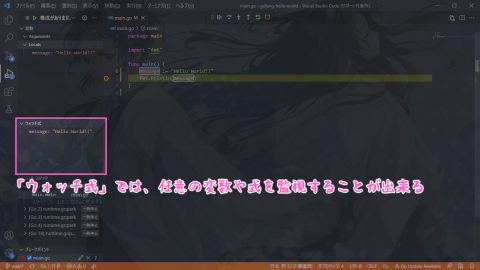
ウォッチ式での監視
「ウォッチ式」のセクションに変数や式を追加することで状態を監視することができる。

その他のデバッグ機能
VSCodeのドキュメントに一通り記載があるのでリンクしておきます。

さいごに
うん、とりあえずまとめ始めました…という感じです。
他にも色々できることはわかっているので、追々追記したいと思います。٩( ‘ω’ )و





コメント