VSCode から GitHubリポジトリ を操作できるようにしたい!

今回の記事は、VSCodeからGitHubのリポジトリを操作できるように設定したときの備忘録。
設定自体はそれほど難しくないとは思うんですが、私はニワトリに匹敵する記憶力なので記事として書き残しておきます…
準備
VSCodeからGitHubを利用するには幾つかの準備が必要。
アプリ類のインストールについては別途記事に書いてたりするので、そちらのリンクを張っておきます。
VSCodeのインストール
Gitクライアントのインストール
GitHubアカウントの取得
Git公式サイトから取得する。
GitHubへのSSH接続設定
リポジトリの準備
ここからが本題となる作業。
既にリポジトリがあるなら新たに作る必要はないが、一応備忘録として書き残したいのでリポジトリを作る所から書いてみる。
GitHubにリポジトリを作成
GitHubに新規リポジトリを作る。
もし既存のリポジトリがあるなら、少し下で書く「リポジトリをクローン」まで読み飛ばし。
新規リポジトリの作成
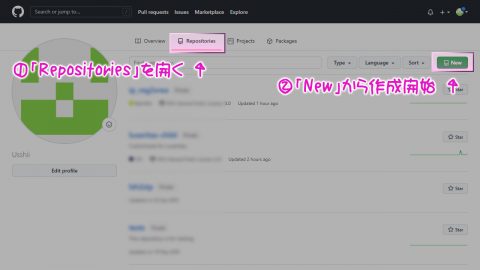
GitHubに新しいリポジトリを作るには、GitHubのアカウントにログインし「Repositories」ページの「New」から作成することができる。

リポジトリ作成に必要な情報の入力
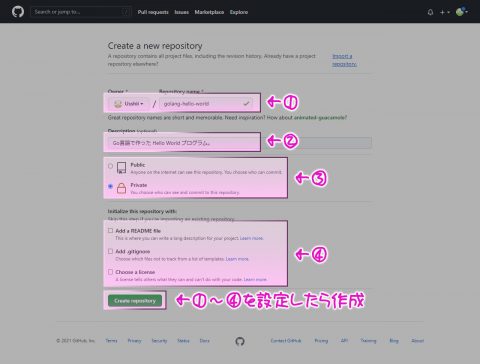
リポジトリ作成のページで、リポジトリに必要となる情報を入力していく。
今回作るテスト用のリポジトリは画像の設定で作成した。
- ①リポジトリのオーナーとリポジトリ名を決める
- ②リポジトリの説明を入力する
- ③公開(Public)か非公開(Private)かを選択する
※Privateを選択した場合、リポジトリへの接続方式をSSHにしないと見つからないかも… - ④リポジトリの作成と一緒に添付させたいファイル類を選ぶ
README(リポジトリの説明)
.gitignore(git管理の除外リスト)
Licence(ライセンスの説明)

リポジトリ完成
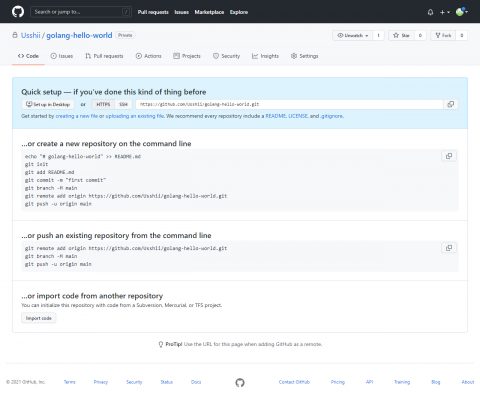
ページが切り替わり新しいリポジトリが完成。

リポジトリのクローン
GitHubにリポジトリが出来たので、早速ローカルのWindows環境にクローン。
ここからはVSCodeを使って操作できる。
VSCodeを起動
まずはVSCodeを起動。
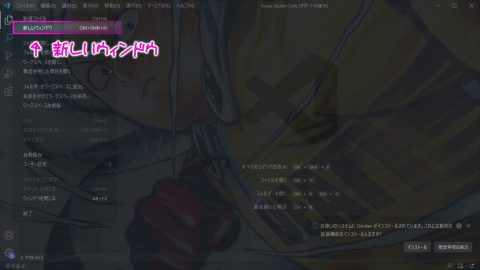
「ファイル」メニューの「新しいウィンドウ」から新規のVSCodeのウィンドウを開く。(ショートカットキーなら Ctrl+Shift+N)

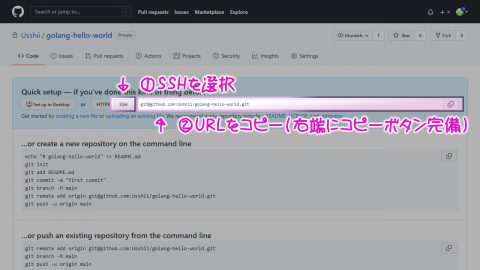
リポジトリのURLをコピー
GitHubのリポジトリページを開き、SSH接続用のURLをコピーする。

リポジトリのクローン
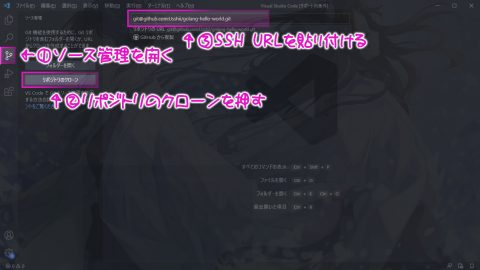
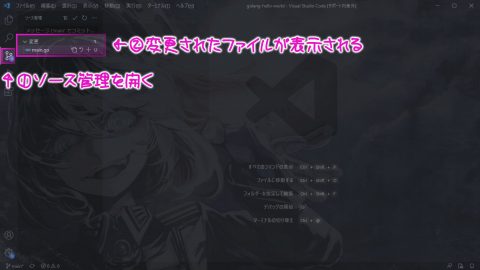
リポジトリURLをコピーしたらVSCodeに戻りソース管理のページを開く(ショートカットキーCtrl+Shift+Gでも開ける)。画面左寄りにあるボタン「リポジトリのクローン」を押し、ページの上部に表示される入力欄に先程のURLを貼り付けてEnter。

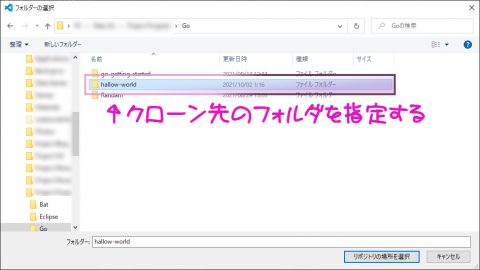
下図のような「フォルダの選択」が表示されるので、クローン先とするフォルダを指定し「リポジトリの場所を選択」を押す。するとクローンが開始される。ちなみに選んだフォルダの中にリポジトリに付けた名前でフォルダが作成される。

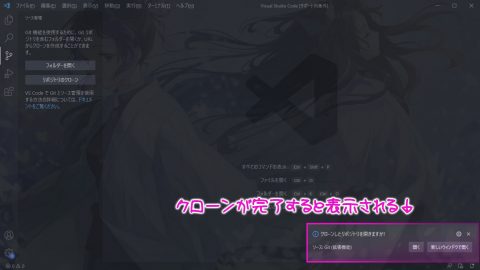
クローンが完了すると右下にプッシュ通知がでるので「新しいウィンドウで開く」を押す。

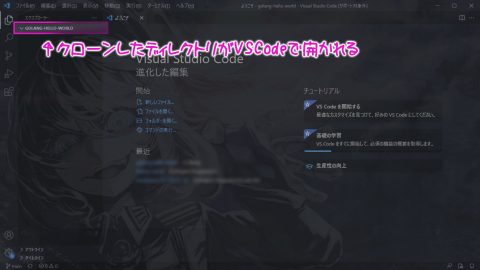
新たにVSCodeウィンドウが起動し、クローン場所に指定したフォルダが開かれる。

VSCodeでリポジトリを操作
以上でリポジトリの準備は完了。
これでクローンされたディレクトリへの変更はGitによって管理されるようになるはずだが、一応このへんの動作確認をしておく。
新規ファイルをリポジトリに追加するテスト
動作確認として、ローカルリポジトリに新しいファイルを追加し、その変更がGitHub側のリポジトリに反映されるかをテストしてみる。
新規ファイルの作成
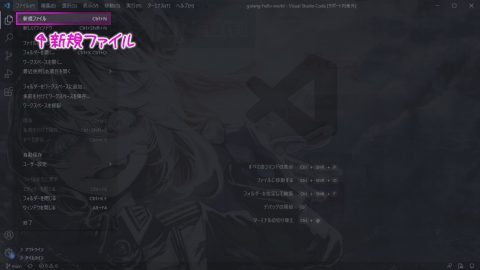
新規ファイルを作成する。(ショートカットキーはCtrl+N)

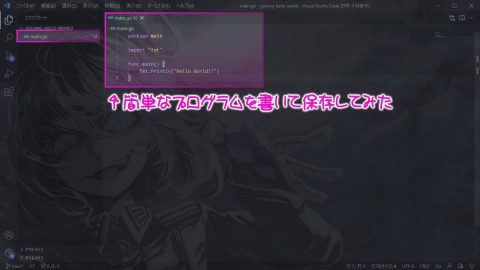
追加されたファイルに簡単なプログラムを書いて保存する。

リポジトリへの変更を確認
リポジトリに変更が加わると、ソース管理ページに変更内容がリストアップされる。
ここでは新規にファイルを作成したので、そのファイルがリストアップされた。

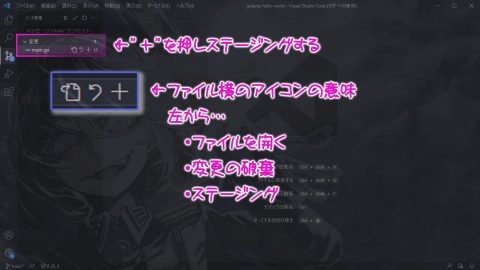
ステージングする
変更されたファイルをコミットするためステージングする。

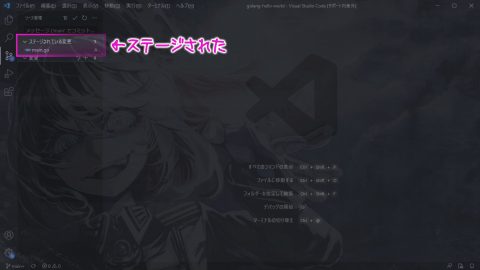
ステージされると「ステージされている変更」にファイルが移る。

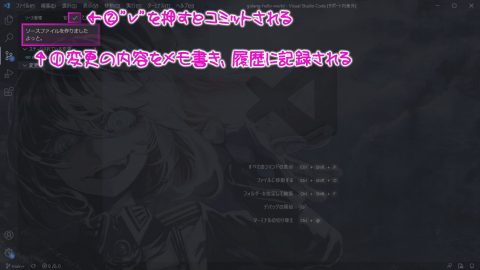
コミットする
変更の内容を記入しコミットする。このコミット操作でステージされていたファイルの変更はローカルリポジトリに反映される。

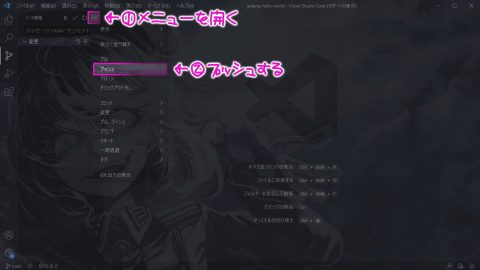
プッシュする
先程コミットした変更をGitHubのリポジトリにプッシュする。

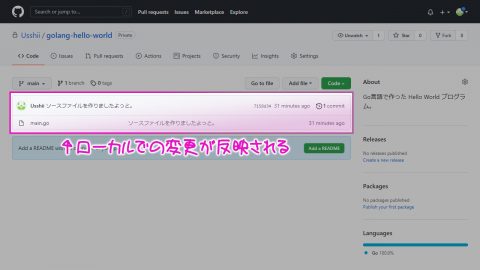
GitHubのリポジトリを確認する
ローカルで実施した変更(ファイルの追加)が、GitHubのリポジトリに反映されたことを確認できた。

さいごに
これでVSCodeからGitHubが利用できるようになりました。
今回は設定部分だけに絞って記事に残しましたが、VSCodeからのGit操作関連も記事にしたいなーとは思っていますので、そのうち書くかもしれません。
というわけで、今回は以上!٩( 'ω’ )و















![[サムネイル] VMware Workstation Player の仮想マシンに CentOS をインストールする](https://www.ushiblo.com/images/2022/08/e306331ca6b6879ec0c74e6c35092b1b-200x200.jpg)
ディスカッション
コメント一覧
まだ、コメントがありません